Muy buenas y bienvenido a un artículo en el que voy a detallar algo que considero un must para todo dueño o gestor de una página web y que debería leer, al menos, una vez en la vida.
De hecho, estoy pensando en que seguramente envíe este mismo artículo a mis clientes como guía completa sobre imágenes en WordPress cada vez que empecemos un nuevo proyecto.
Será uno de esos artículos dinámicos en el que iré añadiendo información con el paso del tiempo, pues optimizar las imágenes en WordPress que considero indispensable.
La ventaja principal de lo que voy a explicar hoy es que mejoraremos el rendimiento de nuestra página web, el tiempo de carga se reducirá, el espacio en disco será menor y lo más importante: va a mejorar la experiencia de nuestros usuarios.
Con esta última ventaja ya deberíamos tener suficiente para leer el artículo completo. Sin embargo, iré explicando más ventajas a lo largo del mismo.
Empecemos!
¿Optimizar imágenes en WordPress?
Podemos tener en cuenta dos tipos de mejoras: resolución y tamaño.
Bajar la resolución en imágenes
Al bajar la resolución (el número de píxeles dentro de un determinado espacio) estaremos reduciendo el peso de la misma y, si lo hacemos con sentido común, el ojo será incapaz de ver la diferencia entre una imagen original y otra de menor calidad. Repito: con sentido común.
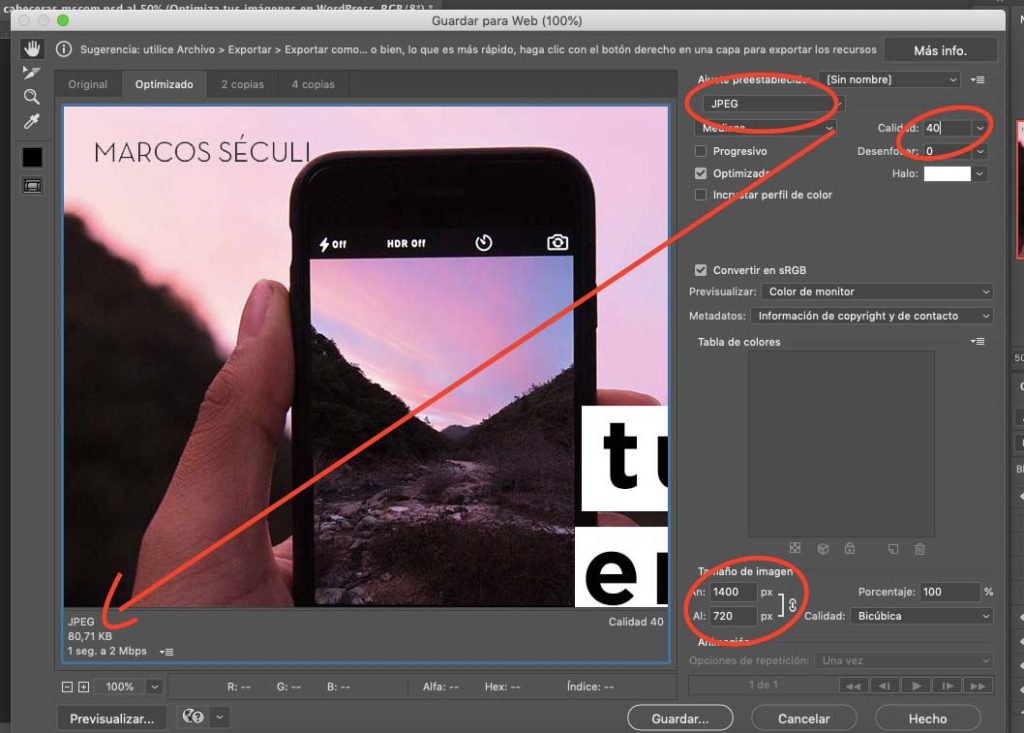
Para bajar la resolución puedes usar cualquier programa de edición de imágenes. Yo lo que hago es usar Photoshop y trabajar con imágenes a 72 píxeles por pulgada. Una vez tengo la imagen definitiva la exporto en JPG y reduzco la calidad a un 4o-60%.
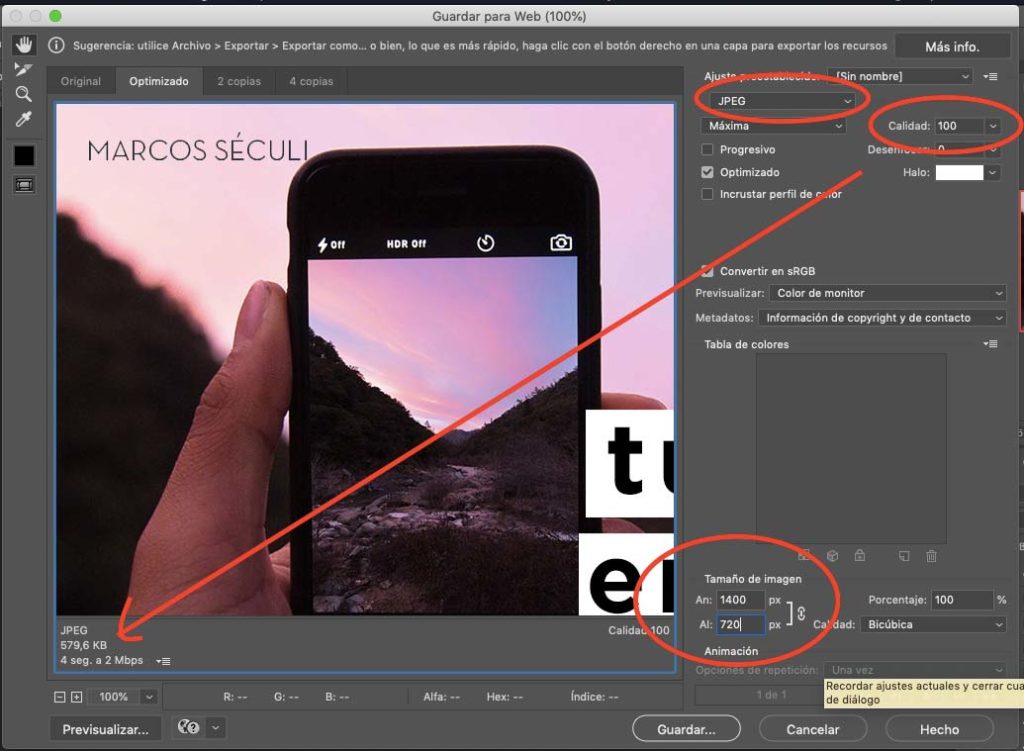
Mira este ejemplo en el que reduzco la imagen un 76%:

Calidad al 100%, tamaño 1400px de ancho. Peso 579,6KB.

Calidad al 40%, tamaño 1400px de ancho. Peso 80,71KB. Reducción del 76%.
Ajustar el tamaño de una imagen
Otro factor clave para optimizar imágenes en WordPress es ajustar el tamaño de la imagen a nuestra plantilla ANTES de subirla a nuestra web.
¿Cómo podemos hacerlo?
El ancho mínimo en una página web suele ser de unos 200px, o 300px aproximadamente. No obstante, es muy común ver anchos de 600, 900 y 1200px. Por lo tanto, mi consejo es el siguiente:
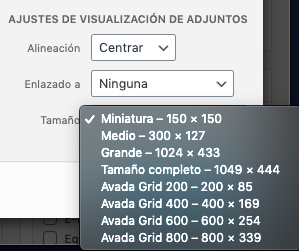
Ten en cuenta los thumbnails de tu plantilla para ver qué tamaños se generan automáticamente.
¿Cómo? ¿Qué? ¿Thumbnails? Eso qué eh!
Los thumbnails son miniaturas automáticas que generan los themes o plantillas de forma automática cada vez que subes una imagen a tu WP.
Thumbnails de tu theme
Un apunte: WordPress, por defecto, crea siempre 3 miniaturas de forma automática.
Para ver qué thumbnails genera tu plantilla automáticamente sigue estos pasos:
- Ve a cualquier página o post de tu blog.
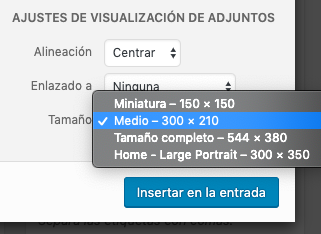
- Haz clic sobre «Agregar objeto» y selecciona una imagen.
- En la parte inferior izquierda verás las miniaturas que genera tu plantilla.
Nota: cada vez que subo una imagen a esta web se generan automáticamente 4 imágenes más.
También puedes hacerlo de una forma más avanzada, aunque debes entender un mínimo de PHP y tener manejo con la edición de archivos.
- Abre el backoffice de WP.
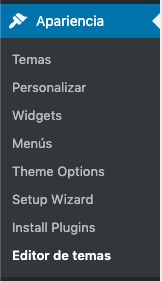
- Apariencia >> Editor de temas.
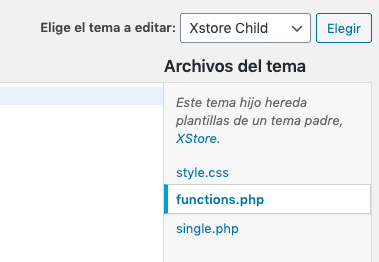
- En la columna derecha selecciona el archivo «functions.php».
- Para este punto puedes copiar todo el código y pegarlo en un editor de texto o editor de código para trabajar mejor y no poner en riesgo tu página web. Yo lo que hago es copiar todo el código y trabajar con un editor de código externo a mi web y gratuito que se llama Sublime Text.
- Entro del archivo busca parte del código parecida al siguiente que te dejo aquí debajo. En este caso dependerá de la plantilla que estés usando:
Twenty Twenty
add_theme_support( 'post-thumbnails' ); // Set post thumbnail size. set_post_thumbnail_size( 1200, 9999 ); // Add custom image size used in Cover Template. add_image_size( 'twentytwenty-fullscreen', 1980, 9999 );
En este caso vemos como la plantilla Twenty Twenty está generando una miniatura de 1200×9999 y otra de 1980×9999. El 9999 es porque se adaptará a la proporción original de la foto.
Sigamos!
Ya sabemos que la plantilla genera miniaturas y sabemos cómo ver qué miniaturas genera.
Ten en cuenta que hay plugins que también crean miniaturas.
Ahora viene otra pregunta:
¿Son necesarias todas las miniaturas que genera mi theme?
Esta misma semana estaba mejorando el tiempo de carga -WPO- (Web Page Optimization) de uno de mis clientes y me encuentro con esto:
Además de las 4 por defecto la plantilla Avada está generando 4 miniaturas más. Por lo que, si subo 100 imágenes a mi página web realmente tendré 900 archivos (la original + 8 miniaturas por 100). Me pregunto «¿realmente es necesario?».
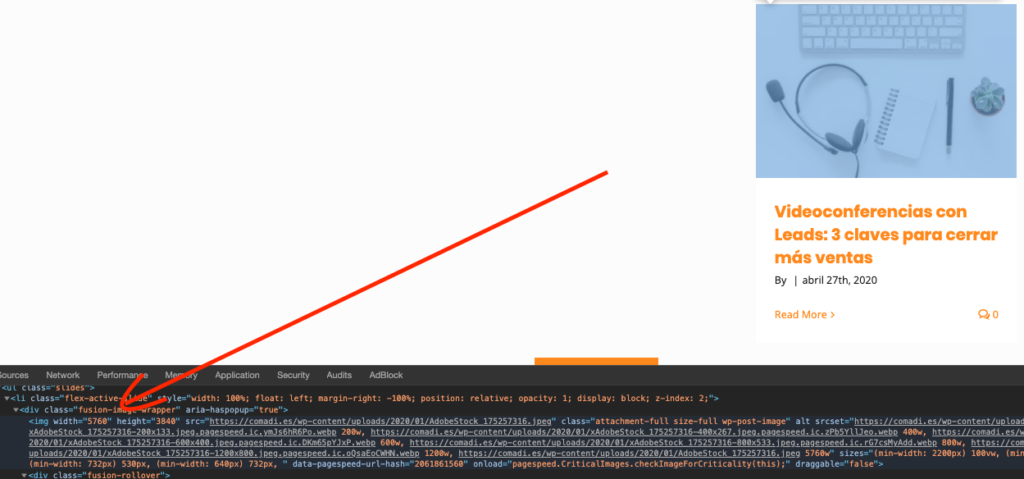
Voy un poco más allá y reviso qué imágenes está cargando Avada en la home.
Hago botón derecho >> inspeccionar elemento y veo que está cargando la imagen original cuando muestra los listados de los artículos. La imagen tiene más de 5.000px de ancho. DEMASIADO.
Esto se tiene que arreglar y así mejorará mucho el tiempo de carga de la página.
¿Cómo?
Tenemos dos opciones:
- Cambiar de plantilla y trabajar con una que esté pensada para SEO.
- Editar la plantilla. Este punto tiene el inconveniente que, si no se hace bien la edición, podría perderse los cambios cada vez que se actualice la plantilla. Hablaremos de ello en otro artículo o contacta conmigo si quieres que te asesore.
Tamaño optimo para imágenes en página web
No existe ningún tamaño óptimo ni ideal por mucho que se diga en otros blogs. Todo dependerá de cada caso.
¿Cómo lo haría yo?
Si seguimos con el ejemplo que acabamos de ver sabemos que la imagen se muestra en esta miniatura de 354×235 y también se muestra en el artículo del blog a un ancho máximo de 629px.
Nota: debemos considerar las miniaturas también en dispositivos móviles y tablets.
Revisando la plantilla de este cliente he visto que la imagen se muestra:
- en tablet dentro del artículo a un máximo de 650px y
- en móviles a un ancho máximo de 670px en el listado de artículos del blog.
¿Cómo se hace esto?
Ajustando la ventana del navegador e ir reduciendo el ancho poco a poco. Sí, es algo rudimentario pero funciona siempre.
Valorando lo anterior podríamos decir que las imágenes que debería subir nuestro cliente a sus artículos han de ser de 670px de ancho y el mismo alto en todas (para que sean uniformes).
También deberíamos editar la generación de miniaturas automáticas y hacer que solo se haga una miniatura de ancho 354px.
Así deberemos revisar todos los tipos de imágenes que se estén usando: imágenes de cabecera, imágenes en páginas estáticas, galerías de imágenes, etc.
Resumen hasta aquí
Hago un punto de control para ver qué hemos aprendido hasta ahora:
- Optimizar imágenes de WordPress según resolución y tamaño.
- Cómo ver las miniaturas que genera mi plantilla automáticamente.
- Aprender a detectar si son necesarias o no.
¿Cómo evitar que mi plantilla genere miniaturas automáticas?
Como decía un poco más arriba es un tema complejo y requiere conocer bien el proyecto para hacer una guía que funcione a todo el mundo. Como no me quiero hacer responsable prefiero que me escribáis por privado para ver cada caso en particular.
Básicamente tienes que ver si tu plantilla es un tema padre o un tema hijo.
- Si es un tema padre tendrás que crear el tema hijo y editar las miniaturas en el functions.
- Si es un tema hijo tendrás que editar directamente el tema hijo y tener en cuenta los cambios cada vez que lo actualices.
Problemas con el hosting
Cada imagen que cargamos en el servidor ocupa cierto espacio. Con el paso del los años vamos almacenando imágenes que no aprovechamos y, por lo tanto, ocupando un espacio en el servidor que no estamos utilizando.
El coste del hosting dependerá del espacio que contratemos. Más espacio = más coste.
Optimizando las imágenes de tu página web podrías ahorrar dinero en hosting.
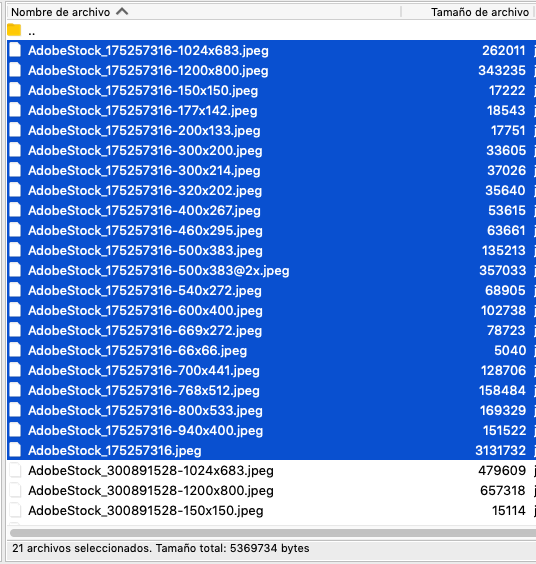
Seguimos con el caso del cliente anterior. Si analizamos una de las imágenes que ha subido al servidor vemos lo siguiente:
- 21 copias de una misma imagen en resoluciones que no se usan.
- 5,4MB de peso ocupado en el servidor.
Cambia el nombre de tus imágenes
Llegados a este punto voy a hacer un inciso: cambiar el nombre de cualquier archivo facilitará el trabajo más adelante. Hoy sabemos que la «AdobeStock_175257316.jpeg» es la imagen que acabamos de subir pero dentro de un tiempo no nos acordaremos y dificultará su gestión.
Imagina que quieres poner «aquella imagen que teníamos que salía un auricular en una mesa blanca». De ahí a «AdobeStock_175257316.jpeg» hay mucha diferencia y vas a pasarte horas buscando o, lo peor de todo, que vuelvas a subir la misma imagen de nuevo por una mala práctica.
Configurar nuevas miniaturas (con código)
En el código que hemos visto en la sección Thumbnails en tu theme he mostrado cómo Twenty Twenty estaba creando nuevas miniaturas. Te explico cómo:
Para añadir nuevas miniaturas deberás editar el archivo funtions.php y añadir la siguiente línea:
add_image_size( 'nombre', ancho, alto, recorte );
- Nombre: el nombre que recibe tu miniatura.
- Ancho: define la altura de la imagen.
- Alto: define la altura de la imagen.
- Recorte: puede ser true o false. Si marcas true entonces la imagen se ajustará a los dos valores anteriores. Si dejas en false cogerá el valor más pequeño entre la proporción de la imagen original y el que hayas indicado tú.
Te pongo varios ejemplos:
- add_image_size( ‘twentytwenty-fullscreen’, 1980, 9999 ); En este caso la imagen tendrá un ancho de 1980 y cogerá el ancho correspondiente según la imagen original porque el recorte está vacío y, por defecto, está en false).
- add_image_size( ‘twentytwenty-fullscreen’, 1980, 9999, true ); En este caso la imagen tendrá un ancho de 1980 y un alto de 9999px. Sería un error pues se visualizaría muy mal.
Limpia, elimina y reajusta las miniaturas de tu web
Y llegados a este punto no vas a irte con las manos vacías, sigue leyendo porque te voy a explicar como solucionar cualquier problema que tengas con tus imágenes en WordPress sin necesidad de aprender código.
¿Cómo?
Con el plugin Regenerate Thumbnails.
¡Además de maravilloso, es gratuito!
Instala, activa, configura y… ¡et voilà!
###
¿Tienes alguna duda sobre las miniaturas y gestión de imágenes en WordPress? Puedes dejar un comentario o escribirme por privado para cualquier duda o consulta que tengas. Estaré encantado de atenderte.
Nos vemos en el próximo post!
Un abrazo
Actualmente estoy especializado en SEO para WordPress y en el desarrollo de páginas webs escalables para mis clientes.
He trabajado en agencias, consultorías y también como freelance.
- ¿Contenido exclusivo? El truco secreto que solo una VPN puede ofrecerte - 26 diciembre, 2024
- Cómo Retener tu Audiencia en TikTok: 15 Estrategias Comprobadas [Guía 2024] - 15 noviembre, 2024
- Estrategias de Marketing en el Sector Salud: Posicionamiento y Comunicación Profesional - 7 noviembre, 2024