Muy buenas y bienvenido a un artículo en el que os voy a contar cómo resolví la siguiente situación:
Estoy usando Elementor como Theme Builder y ACF para generar campos personalizados en WordPress así genero contenido de forma automática y con muy poco esfuerzo. El diseño requería que, si el usuario no añadía contenido a un campo personalizado de ACF entonces se ocultara el bloque de Elementor.
Y sí, lo conseguí a la primera!
Como no encontré ningún manual en internet que lo explicara… aquí lo tienes!
Antes que nada quiero contarte que llevo mucho, muchísimo, tiempo sin redactar contenido explicando como resuelvo problemillas de WordPress de mis clientes y no sé porque dejo pasar tanto tiempo si hacer este tipo de contenidos me encanta!!
Espero que a ti también te sirva de ayuda.
El tema a resolver es
A través de Advanced Custom Fields (ACF Plugin) creo varios campos personalizados que luego muestro con Elementor. Uno de estos campos es la URL de un vídeo. Entonces en Elementor muestro un diseño que contiene el vídeo pero necesito añadir un condicional que diga:
- Si el usuario ha añadido la URL, entonces muestra el diseño del bloque de vídeo.
- Si el usuario no ha añadido la URL, entonces oculta el diseño del bloque de vídeo.
Lamentablemente esto no lo hace Elementor y no existe ningún plugin que lo haga, así que toca hacerlo manualmente.
Hasta aquí todo bien pero me encontré con otro impedimento: Elementor no permite añadir código PHP a sus diseños porque pondría en riesgo el plugin, así que tenía que añadir la lógica condicional dentro de un shortcode y mostrar el shortcode en la página.
1 | Identificar el bloque HTML a ocultar
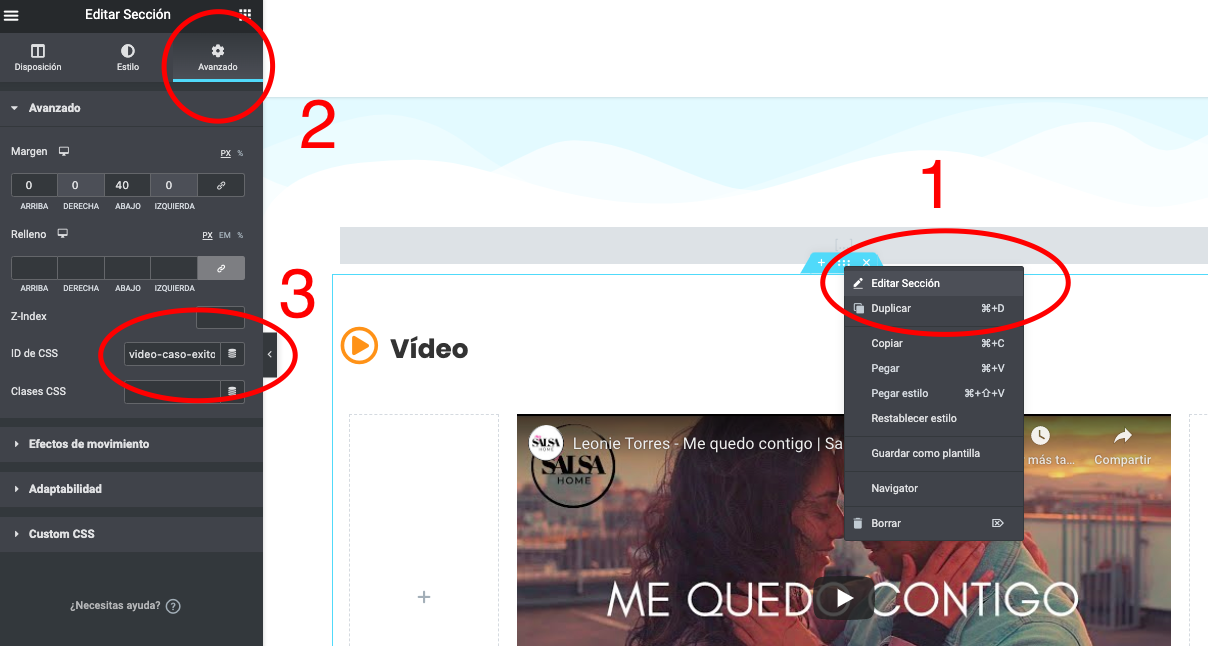
Para ello voy a Elementor y añado un ID al elemento.
- Editar sección a ocultar.
- Opción Avanzado.
- Añado el nombre del ID y guardo.

Ya tenemos identificado el bloque que queremos ocultado en el DOM.
Seguimos!
2 | Identificar el campo de ACF
Ahora ya sabemos qué campo vamos a ocultar pero nos falta saber qué campo (o elemento) nos va a indicar cuándo debemos ocultarlo. Para ello vamos al menú del editor de WordPress, seleccionamos «Campos personalizados» y vemos cómo se llama el campo.
En mi caso se llama «video».
3 | Definir la lógica con PHP
Es bastante sencillo, por suerte.
Con una función y el condicional IF/ELSE lo tenemos resulto. Aquí tenéis la que yo usé:
if ( get_field( 'video' ) ) {
//
} else {
echo '<style type="text/css" media="screen">#video-caso-exito {display: none;}</style>';
}
Lo que estamos diciendo es:
- Si encuentra el campo «vídeo» entonces no hagas nada ( // ).
- Si la condición anterior no se cumple (else) entonces pinta el código CSS (echo ‘ … ‘;).
Entonces el código CSS ocultará el bloque identificado con el ID.
4 | Crear un shortcode en WordPress
Si no sabes crear shortcodes de WordPress te recomiendo que leas detenidamente algún manual de Internet o incluso pagues algún curso donde lo explique ya que puedes generar un error crítico en tu página web y que se caiga.
Inserta el siguiente código en el archivo funtions.php de tu theme o plantilla:
/* SHORTCODE QUE OCULTA BLOQUE VÍDEO */
function nombre_de_la_funcion() {
if ( get_field( 'video' ) ) {
//
} else {
echo '<style type="text/css" media="screen">#video-caso-exito {display: none;}</style>';
}
}
add_shortcode('nombre_shortcode', 'nombre_de_la_funcion');
Repito: ve con cuidado o podrías cargarte la web. Antes de hacer cualquier cambio consulta un experto.
5 | Añadir el shortcode a Elementor
Finalmente solo tendrás que añadir el shortcode que acabas de crear (en mi caso [nombre_shortcode]) y et voilá!
Si te ha funcionado déjame un comentario 😉.
